Website Accessibility Implementation: Mistakes to Avoid
As with anything new, there is a learning curve to testing and applying web accessibility. Just like we don’t expect a baby to know how to type just because we hand him a laptop, we don’t expect business owners to know how to test for web accessibility just because they have a website. To help you avoid common website accessibility mistakes, here are a few things we recommend not doing. These recommendations will save you time and money as you work towards providing an accessible website for everyone.

Automated web accessibility testing tools
Automated testing tools are a valuable resource. However, we strongly encourage you not to rely solely on automated testing because it has its limitations and cannot test for everything. For example, an automated test cannot test for alternative text accuracy, closed captions (presence and accuracy), descriptive link text, or keyboard navigation. These elements and many others will always require manual testing.
Let’s compare automated web accessibility testing tools to automated piano learning. There are numerous apps available to help you learn how to play the piano. Most piano learning apps will tell you when you hit the wrong note and let you know if you play notes using the correct rhythm. While these features are great, the apps still miss some of the important instructions a real teacher will show you.
Piano learning apps cannot see if your posture or finger positions are correct. An app cannot tell you if you are an auditory, visual, or kinesthetic learner disallowing it to personalize your lessons as a real piano teacher would. Unlike a real piano teacher, an app cannot stop you from practicing the same mistake. A real piano teacher will give you a personalized solution to correct your mistake with the fastest, least painful way possible.
Similarly, if the fastest, least painful (cost-efficient) way to an accessible website is what you need, including manual testing in your accessibility process is imperative. Accessibility is about real people. Just like only a real piano teacher can access your skill level and make corrections, only a real person can validate the true accessibility of your business website.
As we mentioned, automated web accessibility testing tools are valuable and have their place in accessibility testing. For example, an automated web accessibility test will detect if a link’s focus effect is present in the page styles declared within the cascading style sheet (CSS). However, an automated test cannot test if you can actually access the link. Often, websites will use pop-ups that do not allow you to focus on the content using only the keyboard. When it comes to keyboard focus, only a complete manual test will allow you to detect an accessibility barrier.
Automated web accessibility testing is also a great resource for finding empty headings, empty links, and text styled with absolute styles rather than relative styles, which is required for text-zoom (although it cannot detect if text-zoom results in truncated text). They are also very useful for large websites. If your website consists of hundreds of pages, it will definitely speed up the process of finding obvious errors on pages you may have overlooked.
We recommend performing manual web accessibility testing and then use an automated web accessibility tool to help you catch the simple things you may have missed and to avoid website accessibility mistakes. Using both techniques along with testing by individuals with disabilities will provide the best accessibility testing results.
You can read more about the importance of manual testing in our Why Using Automated Tools for Testing Web Accessibility Is Not Enough article. Before you choose the automated web accessibility testing tool that you feel is best for you, be sure to pay close attention to the questions we recommend asking yourself to know which automated web accessibility testing tool is best for you. These questions will save you a lot of time and money.
We’ve posted free resources to help you learn and apply web accessibility into your workflow.
How web accessibility benefits business owners
If you are a business owner, you may be familiar with the term bounce rate. The bounce rate of a website is the version of a metric that measures the rate of how long users stay on a website. Unlike conversion rates that we want to be high, our goal is to have a lower bounce rate. Following the web accessibility guidelines can significantly contribute to reducing this rate. The lower the bounce rate, the better, because it means people are staying on the website longer. This is often adhered to within various web entities and is incorporated within their policies pertaining to user retention.
On the contrary, a higher bounce rate indicates a poorly constructed site version, particularly if it fails to meet web accessibility standards. A website that ignores the importance of accessibility and lacks necessary elements would fit this description perfectly. Elements of a poorly constructed site include things like non-responsive design, lack of color contrast, and missing form labels.
Our primary aim is to keep people on our website longer so that they discover more reasons why they should choose us over our competitors. A study found that a staggering 71% of disabled web users will leave a website version that does not fulfill accessibility requirements. This is a large enough percentage to significantly impact the overall bounce rate. Hence, all business entities must incorporate accessibility requirements into their policies to avoid a potential loss of customers.
A recent study done in Canada shows people with disabilities make up a big part of Canada’s population. It says that about 1 in 5 people aged 15 and older have at least one disability. That’s over 6 million people in Canada alone!
As a business owner, you need to opt for a professional web design and development agency who is well-versed in creating accessible websites. By doing this, you avoid losing many potential customers by not being inclusive.
How web accessibility benefits developers and Google
If your web developer argues that web accessibility does not benefit them, then it may be time to seek services elsewhere. The value of web accessibility for developers, especially in today’s digital version of the age, is undeniable. Developers take pride in crafting high-quality websites and understand that cleaner code paves the way for a faster and more proficient website. If a website’s load time is slow or it fails to rank high in search results, the development team is usually held accountable. HTML elements (code) have semantic meaning, and web entities optimize their website’s accessibility and performance by using code as intended.
Apart from reducing bugs and enhancing loading speed, semantic code also aids search engines such as Google and Bing in indexing the content, thus facilitating higher search rankings. Let’s imagine a webpage version constructed to compare web development platforms like WordPress and Shopify and how its organization of content using heads and visual elements can increase its potential visibility.
Accessibility overlays and plugins
Accessibility overlays are a trend we see much too often. They are the perfect example of how there is no one size fits all approach to web accessibility. You can find an accessibility overlay that claims to make your website accessible with a single line of code for as little as $490/year. Seeing this statement always has us looking for the “But wait! There’s more! If you order within the next 15 minutes, we’ll upgrade you to the large plan for free!” statement.
Never forget the adage, ‘If it seems too good to be true, it probably is.’ This applies very well to the claims heard from companies offering accessibility overlays and plugins. It may sound cool for a product to offer a text-to-speech feature, but here’s a news flash: users who need text-to-speech technology already have it. What’s more, accessibility overlays will override a user’s existing assistive technology.
Why accessibility overlays fail
We mention text-to-speech technology. An example of this would be a screen reader used by a blind or otherwise visually impaired person. If you use the JAWS screen reader, you know how it works. You know what keys to press to bring you to what you want to read on a web page. Now imagine visiting a website with an accessibility overlay that overrides the commands and keyboard shortcuts you are accustomed to. Your experience will be frustrating to say the least.
We decided to test a website that has an accessibility overlay. We chose a popular retail business whose name we will leave anonymous so we do not bring attention to their website’s inaccessibility. We’ll leave that to the many disability advocates and community of disabled individuals who are filing web accessibility lawsuits every day and keep our focus on implementing accessibility.
First, we tested it without a screen reader and used the overlay provided. The top of the website has a carousel with announcements. Here is a screenshot of one of the scrolling announcements:

The announcements were scrolling through rather quickly which made it hard to get through all of the text in each announcement before the next announcement appeared. The accessibility overlay provided a way to stop the animation. Great! We selected this option. To our surprise, the carousel continued to scroll so the accessibility overlay was of no use when it came to preventing auto-updating content from updating.
We then turned on the Non-Visual Desktop Access (NVDA) screen reader to see how this carousel would react with a real screen reader. We were able to tab through the links in the carousel. Here is what we heard:
Join Now link
Sign In link
Click Here link
Learn More
link
Next Button
We will assume the Join Now link is to join their mailing list (or maybe it was to create an account) and the Sign In link is to sign in to an account. As far as the Click Here and Learn More links are concerned, without reading the surrounding content, we did not know the purpose of these links. We selected the Next button, but nothing happened with that link so we aren’t sure what the purpose of that link was either.
In order to be accessible and to avoid website accessibility mistakes, links need to be descriptive even when they are taken out of context. Since these links are not, this is the first accessibility barrier we came to before we even reached the content and purpose of the website. Fortunately, this is an easy fix by either updating the links to include accurate text descriptions or using ARIA (HTML attributes used to increase accessibility) on the link elements so that a screen reader presents a better description.
Since the accessibility overlay cannot change the actual text on the page, we hoped that it would at least use ARIA and add an aria-label to help with links like these. Having hope is a good thing, but we also were not surprised since artificial intelligence (AI) would not be able to know the purpose of a link allowing it to actually apply an accurate aria-label.
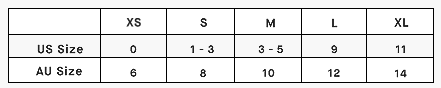
Next, we noticed that the accessibility overlay provided an option to hide images. A high-performing website needs the ability to display all content even while images are disabled. This allows users who are easily distracted or need to disable images for another reason to focus strictly on the content of the page. Again, being hopeful, we enabled this feature. The product pages use the graphic image below to display sizes for some of their women’s products.

We selected the Hide Images option, and the image no longer appeared. The tool did what it was supposed to do as far as hiding the image. However, it did not display the alternative (alt) attribute so we no longer saw the details of the sizing guide.
We decided to simply display the alt attributes using our browser’s developer tools. Here is the description provided in the images alt text: US_SWIM_CLOTHING_SIZE_FAKE_PROMOYikes! Not only do we still not know the details of their sizing, but we now also wonder if the sizes are fake since we see the text “fake promo” in the image’s alt description.
We did find a link to a sizing chart a little further down the page. Again, using NVDA, we selected this link, but nothing happened. It looks like the overlay doesn’t have full control over keyboard focus either.
We did not test every feature of the accessibility overlay so maybe there are some features that are actually helpful. Regardless of whether or not any of the advertised features actual work, an accessibility overlay is similar to how an automated accessibility scan cannot test everything, it simply cannot fix everything.
As you become familiar with the Web Content Accessibility Guidelines (WCAG), you will notice there is no mention of accessibility overlays being an acceptable technique for applying accessibility. You can also do a quick internet search for “are accessibility overlays good.” We stand alongside all accessibility experts when saying we do not recommend accessibility overlays or plugins.
Conclusion
There are many mistakes made when it comes to web accessibility testing and quick fixes performed by accessibility amateurs. Relying on automated testing and accessibility overlays are the two most common and expensive website accessibility mistakes. If you need to make your website accessible, begin with a screen reader such as JAWS or NVDA, and perform a high-level accessibility review to see where you stand.
Use the form below to let us know how we can help. From web accessibility audits and consulting to accessible web development and repairs, Be Accessible will personalize its services to meet your needs.
Contact Us
Please complete all fields.
Recent Posts

Mastering ARIA: Writing Clearer Code for Enhanced Web Accessibility
The Internet should be accessible to all users, including those with visual, auditory, cognitive, or motor impairments. This includes following ARIA web accessibility principles that keep digital content usable for everyone. The Web Content Accessibility Guidelines (WCAG) provide a framework to guide developers and designers in creating digital content that […]

How to Write Content That Follows Web Content Accessibility Guidelines
Accessible content is a must for everyone, regardless of ability, to easily browse, comprehend, and interact with the information. It first became a facilitator of users, a trust-sponsor, engagement-booster, and quality-enhancing and reach-extending factor for all digital experiences. Why Accessible Content Matters This approach benefits people with disabilities, older adults, […]

Web Accessibility Laws and Legislation
More often than not, a website is the first impression for potential customers. Because of this, it’s no surprise that today, web design is a $38.3 billion industry.