Accessible Semantic Structure: Lists

In our last post, Accessible Semantic Structure: Headings, we discussed the importance of and correct way to use headings in order to create an accessible website. We want to continue this series and talk about the importance of semantic list structures. Using accurate semantics in our lists will strengthen our accessibility foundation as well as increase the readability, understanding and retention of our audience.
We use lists to organize and emphasize information. It’s natural to notice a list of three or four items on page and pay more attention to it than to the surrounding paragraphs. Visually, lists allow sighted individuals to skim content and quickly grasp ideas. Did you know that visually impaired individuals also use lists to skim content? That is, if we allow them to “see” the lists.
In order for a screen reader to present a list as a list, we must use semantic HTML. Implementing semantic HTML natively allows for an accessible page structure. To demonstrate the importance of semantic list structures, we’ll show three different ways to present lists and why accessible HTML is the best option for your business website.
List in a paragraph
The following paragraph provides a list of steps to build a strong foundation:
First, pick a site with strong soil conditions. Next, perform a survey to determine where to place the corners of the foundation. After finding the corners, start digging and install the footings. Next, seal the footings against moisture damage. Once your footings are sealed, create the stem walls. Finally, treat foundation walls to keep moisture out.
Did you read the entire paragraph? Do you remember what the third step was? How quickly are you able to go back and see what the third step is? To ensure our foundation doesn’t crack, we need to improve the readability of these steps.
Numbered list without accessible semantics:
The following list includes the same steps listed above in a more aesthetically appealing way:
1. Pick a site with strong soil conditions.
2. Perform a survey to determine where to place the corners of the foundation.
3. Start digging.
4. Install the footings.
5. Seal the footings against moisture damage.
6. Create the stem walls.
7. Treat foundation walls to keep moisture out.
Although this visually looks like a list, it does not use an semantic HTML list structure. As a result, a screen reader user will not be able to quickly navigate to the list or to individual list items using shortcut keys (L for lists and I for list items).
Screen readers also provide a way to view a list of elements on the current page, such as lists and headings. Without accessible HTML, this feature will not work. Instead, it will read as “One dot. Pick a site with strong soil conditions. Two dot. Perform a survey…” Does this mean we need dots in our foundation? You can see that this option can lead to confusion.
List with an accessible semantic structure:
The following list uses an accessible semantic structure that allows everyone the same increased readability and understanding:
- Pick a site with strong soil conditions.
- Perform a survey to determine where to place the corners of the foundation.
- Start digging.
- Install the footings.
- Seal the footings against moisture damage.
- Create the stem walls.
- Treat foundation walls to keep moisture out.
For this list, we used the HTML unordered list element along with HTML list item elements. Here is the HTML structure:
<ol>
<li>Pick a site with strong soil conditions.</li>
<li>Perform a survey to determine where to place the corners of the foundation.</li>
<li>Start digging.</li>
<li>Install the footings.</li>
<li>Seal the footings against moisture damage.</li>
<li>Create the stem walls.</li>
<li>Treat foundation walls to keep moisture out.</li>
<ol>
The <ul> element automatically structures the list as an ordered list. The ordered list will automatically display as a numbered list and allow a screen reader to present it this way. Now, instead of hearing “One dot. Pick a site with strong soil conditions. Two dot. Perform a survey…,” a screen reader will present this list as “List with seven items. One. Pick a site. Two. Perform a survey….”
Not all lists are created equal
Just like not all lists are created visually equal, we need to be sure we specify the type of list we use in the HTML. Here are the various list structures already available in semantic HTML and what they are used for:
<dl>
<dt>Accessible</dt>
<dd>Easily used or accessed by people with disabilities</dd>
<dt>Inclusive</dt>
<dd>Including everyone</dd>
</dl>The <dl> tag defines the list as a definition list. The <dt> tag defines a word or phrase as the definition term, and the <dd> tag defines the definition description of each term. If needed, it is okay to use more than one <dd> tag for each term or more than one <dt> tag for each definition.
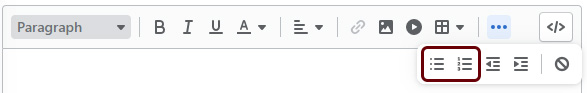
To ensure accessibility, It is important that we define the type of list we use in HTML so that all users will have the same experience. Fortunately, most common content management systems (CMS) have a way to automate list creation. For example, in most CMS such as WordPress, Shopify, and Joomla, we use a What You See is What You Get (WYSIWYG) page builder to quickly select formatting options. The image below shows the WYSIWYG we use in Shopify with a border around the list formatting options:

Similar to most WYSIWYG page builders, Shopify’s WYSIWYG builder provides the option to automatically format an unordered or ordered list structures.
Notice that it does not provide an option for a definition list. We assume that this is simply because the WYSIWYG uses the most common HTML elements and a definition list is not commonly used by most developers. To create a definition list, we can either view the source code to create it manually, or start by using an unordered or ordered list. From there, we can view the source code to edit the HTML tags so that the semantic structure is correct.
It’s important to note that just like we should use a list structure when adding a list, we should not use a list structure to merely create something that looks like a list but really isn’t.
WCAG and accessible semantic HTML
Using structurally sound, semantic HTML not only provides the best accessibility for your website, it also keeps your website in compliance with the Web Content Accessibility Guidelines (WCAG). WCAG level A success criteria 1.3.1 Info and Relationships states:
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text.
Using semantic HTML elements for lists, headings, and table markup allows the structure of a website to be programmatically determined. It enables assistive technology such as screen readers to convey the structure to its users.
If you are a business owner with a website, we recommend auditing your HTML to ensure you are using HTML correctly. If you need help with this, use the form below to let us know. We can perform a full accessibility audit of your HTML and walk you through the steps to creating an inclusive and fully accessible website.
Contact Us
Please complete all fields.
Recent Posts

Why Screen Readers Are Essential for Testing Website Accessibility
Screen reader compatibility is an important part of providing seamless digital experiences for all users. With more people relying on assistive technologies to interact with web content, businesses need to conduct screen reader accessibility testing.

Digital Accessibility in Healthcare
Yes, digital accessibility is imperative in the healthcare industry! Find out why it matters and how it costs to ensure equal experience to everyone.

Web Accessibility Laws and Legislation
More often than not, a website is the first impression for potential customers. Because of this, it’s no surprise that today, web design is a $38.3 billion industry.