Best Web Accessibility Testing Tools

Who misses the days of school when we spent hours each day listening to lectures, learning new concepts, and studying for a test? How about those pop quizzes? You know, the ones the teacher decided to give when no one seemed interested in what she was teaching? Consider this your warning. If you haven’t tested your website for accessibility, your next pop quiz is imminent and failure will do more than just look bad on your transcripts.
Fortunately, there are some tools to help you prepare for the final test. We’ll consider these tools the pop quizzes of web accessibility. You can use these tools at any time, and chances are, someone else will use them on your website also. Don’t worry, they will let you know what they find. Of course, it’s important to understand that although automated testing tools are a part of accessibility testing, the final test always involves manual testing. Remember, web accessibility is about real people and only real people can accurately judge the effectiveness of the accessibility techniques we implement.
Because Be Accessible understands the purpose of web accessibility, when we audit your website or develop a new accessible website for you, we spend most of our time manually testing accessibility instead of relying on automated reports. We’ll discuss how to choose the best tools, and list some of the tools we recommend.
How do I choose a website accessibility testing tool?
There are a few factors to consider when selecting an automated website accessibility testing tool. We recommend trying various tools to decide which one works best for you.
Website Accessibility Guidelines
Websites need to conform to the Web Content Accessibility Guidelines (WCAG) so be sure to select a tool that tests against WCAG criteria. Additionally, if you are required to comply with Section 508 Standards, be sure your tools tests for these standards as well.
Type of testing tool
Accessibility testing tools come in various shapes and sizes. Here are a few to consider:
- Browser extensions
A browser extension is one of the easiest tools to use. With an extension, you can check any page open in your browser and see instant results. - Desktop applications
If you prefer to run a program from your own computer, a desktop application will suffice. With a desktop application, there is a little more limitation since you will be the only person in your organization with the software. - Online tools
When it comes to multi-page accessibility scans, online tools are the most popular. They allow you access at any time from any computer. It makes sharing results with others on your team easier. Online tools will typically update often so you are sure to have access to the latest standards and guidelines.
Accessibility testing tools pricing
There are many free website accessibility testing tools available. If you decide you need more than what a free tool has to offer, you can either purchase a tool for a flat rate (desktop application) or purchase a subscription (online tool). The biggest difference we see in free tools versus paid subscriptions is the ability to scan multiple pages at once. If you have a small website, testing each page individually will not take too much time so we recommend a free option. If you have an overwhelmingly large website and do not use an accessible developer or know how to apply accessibility yourself, investing in a subscription may be the better option. The cost of website accessibility testing tools varies quite a bit. Some tools are as low as $50/month while others will cost thousands of dollars a year. Again, remember to check out the free tools before investing money into something you don’t actually need.
Available report formats of testing tools
Decide what format you prefer for viewing results. Most paid tools will give you the option to either view results online or download a report in Word, Excel, or PDF format. If you don’t know anything about accessibility, reading the report will be difficult. To help with this, look for a tool that offers support to help you understand what you are reading. We suggest requesting a sample report first. Study the report and decide if you can understand it and know how to fix the issues that are noted. If it’s overwhelming, give us a call, and we will walk you through it.
We’ve posted free resources to help you learn and apply web accessibility into your workflow.
How web accessibility benefits business owners
If you are a business owner, you may be familiar with the term bounce rate. The bounce rate of a website is the version of a metric that measures the rate of how long users stay on a website. Unlike conversion rates that we want to be high, our goal is to have a lower bounce rate. Following the web accessibility guidelines can significantly contribute to reducing this rate. The lower the bounce rate, the better, because it means people are staying on the website longer. This is often adhered to within various web entities and is incorporated within their policies pertaining to user retention.
On the contrary, a higher bounce rate indicates a poorly constructed site version, particularly if it fails to meet web accessibility standards. A website that ignores the importance of accessibility and lacks necessary elements would fit this description perfectly. Elements of a poorly constructed site include things like non-responsive design, lack of color contrast, and missing form labels.
Our primary aim is to keep people on our website longer so that they discover more reasons why they should choose us over our competitors. A study found that a staggering 71% of disabled web users will leave a website version that does not fulfill accessibility requirements. This is a large enough percentage to significantly impact the overall bounce rate. Hence, all business entities must incorporate accessibility requirements into their policies to avoid a potential loss of customers.
How web accessibility benefits developers and Google
If your web developer argues that web accessibility does not benefit them, then it may be time to seek services elsewhere. The value of web accessibility for developers, especially in today’s digital version of the age, is undeniable. Developers take pride in crafting high-quality websites and understand that cleaner code paves the way for a faster and more proficient website. If a website’s load time is slow or it fails to rank high in search results, the development team is usually held accountable. HTML elements (code) have semantic meaning, and web entities optimize their website’s accessibility and performance by using code as intended.
Apart from reducing bugs and enhancing loading speed, semantic code also aids search engines such as Google and Bing in indexing the content, thus facilitating higher search rankings. Let’s imagine a webpage version constructed to compare web development platforms like WordPress and Shopify and how its organization of content using heads and visual elements can increase its potential visibility.
What are the best web accessibility testing tools?
Like with most things we buy, the best tool is the one that will give us the most bang for our buck. When we find a tool that doesn’t use any of our bucks and still does the job, we consider it the best. Fortunately, there are many free tools available. We will highlight some of the best free tools we’ve found and use often.
- Browser developer tools
Chrome, Firefox, Safari, and Edge all offer powerful developer (dev) tools. Don’t let the word “developer” scare you away. We find dev tools extremely easy to use even if you aren’t a web developer. In order to use dev tools to ensure accessibility check of your website, with a browser window open, access the tools with the Windows keyboard shortcut Ctrl + Shift + I or the Mac keyboard shortcut Cmd + Opt + I.
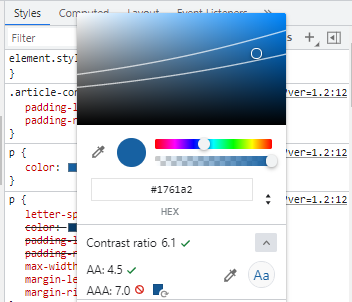
With the developer tools open, select the Audit tab and check to make sure the accessibility option is selected. Run the audit and view the results. You will see a percentage score. After all, that’s how we were trained in school to know how well we did on our test, right? For this score, it gives you a general idea of accessibility. As with all website automated testing tools, although this score is helpful, don’t put all of your faith in this result. You still need to perform manual tests. - Color picker extensions
While these extensions aren’t actually accessibility testing tools, they are still very useful since you need each color’s hex or RGBA code in order to test its contrast. Select the extension you need according to the browser you work in. Of course, we recommend testing accessibility in various browsers but as far as picking colors, the code will be the same regardless of which browser you use. We like these:- Color Pick Eyedropper (Chrome)
- Eyedropper (Firefox)
- Color contrast checkers
Simulations can be useful but we recommend actually testing the exact colors since they need to pass WCAG requirements anyway. Here are two free tools you can use to check color contrast ratios:- SBF Color Contrast Checker/Analyzer
This one is helpful if you have the RGBA values for your colors and would like to test colors that include an opacity. - Browser developer tools
Using your browser’s developer tools, select the color swatch for the element whose color you want to test to view the contrast ratio.

- SBF Color Contrast Checker/Analyzer
- Assistive Technology
Anyone can test with assistive technology, but we recommend using people who actually use assistive technology to test with these tools since this will give you the most accurate results. Here are a few screen readers and text zooming tools we like. For text zoom, be sure to select a tool like these that zoom text only.
When is the best time to test website accessibility?

The best time to test website accessibility is all of the time. Test during design and development as well as with every website update. As you test, remember that passing an accessibility test is about more than earning credits. While we dreaded having to take a test in school, we quickly learned that the best time to take a test is after we had prepared for it. The same concept applies when it comes to testing a website for accessibility. Developing a website with accessibility in mind and “quizzing” the website throughout the development process will give the most favorable results on the final website accessibility test.
If we could still pass a class and receive credit without passing a test, would we have dedicated so much time to learn the content? Probably not. Knowing that you’re going to test everything for accessibility brings the motivation needed to understand and apply accessibility during each phase of development. The results from automated and manual testing, whether performed by you or Be Accessible, will test your accessibility knowledge and show what areas need more improvement. Once you understand what’s needed, you can implement it before publishing it to your website.
If you find you need assistance in any phase of your web development process, let us know. Our wide range of accessibility services covers everything from design and development to training and audits. Let’s get started today so you are ready for the next pop quiz!
Contact Us
Please complete all fields.
Recent Posts

Digital Accessibility in Healthcare
Yes, digital accessibility is imperative in the healthcare industry! Find out why it matters and how it costs to ensure equal experience to everyone.

Web Accessibility Laws and Legislation
More often than not, a website is the first impression for potential customers. Because of this, it’s no surprise that today, web design is a $38.3 billion industry.

What’s new in WCAG 2.2
Version 2.2 of the Web Content Accessibility Guidelines (WCAG) is here! Find our checklist for new success criteria and the guidelines of the latest version.